How to modify technical components on a WordPress website

This blog post is about how to change three technical components on WordPress website.
These technical components are:
- How to change the WordPress theme on the Website
- Use of HTML tags to define content on a blog post
- Use of Custom Cascading Style Sheet (CSS)
How to change the WordPress theme on the website
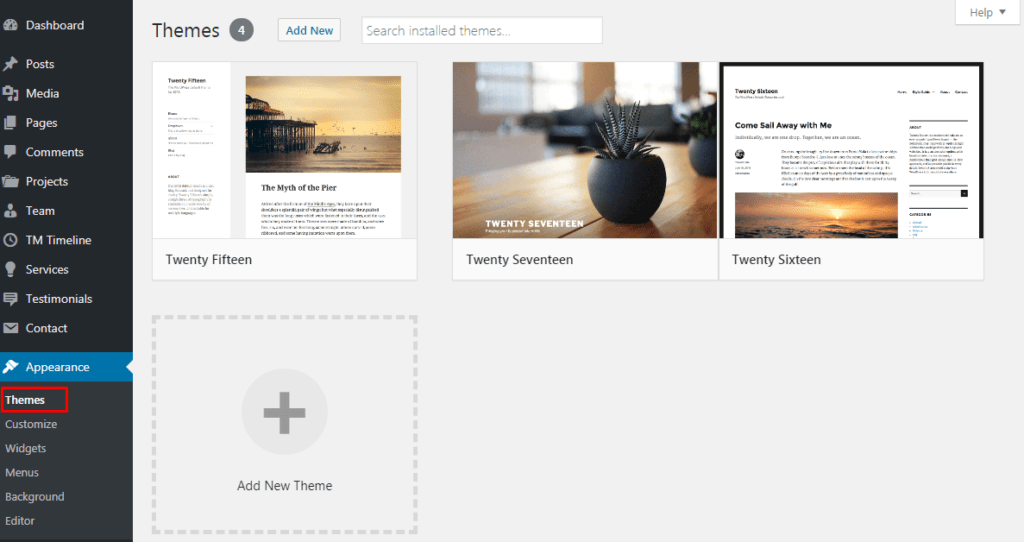
There are two ways of changing your WordPress theme. The first is, in your WordPress dashboard, navigate to Appearance, then to Themes, and click the Add New button at the top. You can then upload your new theme’s zip file in there.

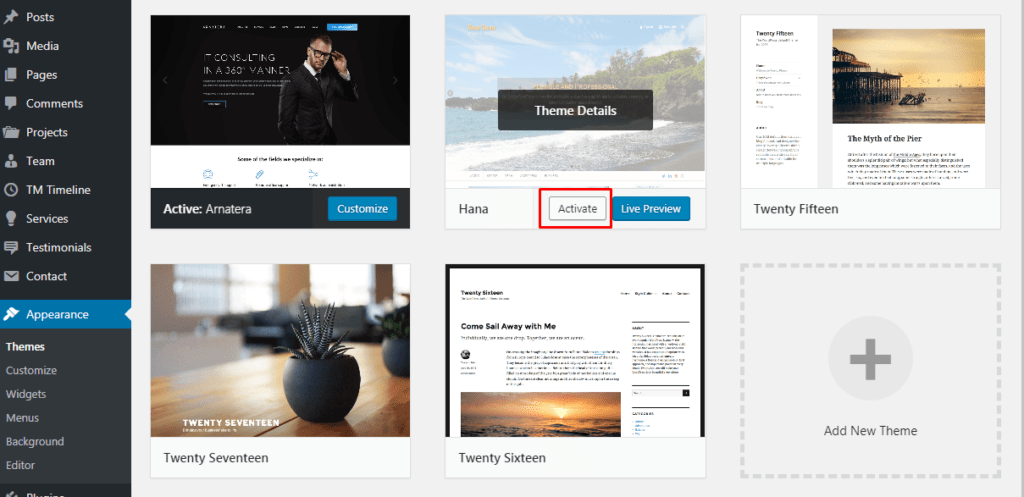
The second option is that if your theme is in the WordPress directory, use the search feature to find and select it. Then preview your theme.

Use of HTML tags to define content on a blog post
The success or failure of a blog hinges on one major factor: having an attractive and well-designed layout that significantly boosts visitor interest. To achieve this, you need HTML. HTML is one of the most powerful and easy-to-learn tools for web design and development. It does not require you to fully master the language to produce good results.
HTML uses a straightforward format that guides web browsers, whether on your computer or phone, to read and display webpages in a specific way. The main concept behind HTML is to design and include various elements in your blog, such as images, lists, paragraphs, and more.
Some examples of HTML tags are Bold <strong> and italic <em> tags used for word formatting. Bold tag provides a bold word or sentence while the italic tag provides an italic format, Horizontal line <hr> that helps break the monotony in content and separate different parts of the content and, the Paragraph tag <p> that signals the beginning of a new paragraph
Use of Custom CSS
Cascading Style Sheets is used to style elements written in a markup language like HTML. It separates the content from the visual representation of the site. The relationship between HTML and CSS is closely intertwined, as HTML forms the foundation of a site, while CSS defines its aesthetics.
An examples of CSS is:
<style>
p {
color: blue;
text-weight: bold;
}
<style>
The command above is styling a paragraph by coloring it blue and making it bold at the same time.
Ordered List
<ol>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ol>
Unordered List
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
Placing emphasis using 'em'
<em>insert word</em>
Creating h1 and h2
<h1>Insert word or sentence</h1>
<h2>insert word or sentence</h2>

